SEO não é mais uma prática vista isoladamente, como uma etapa de otimização ou simplesmente uma mágica feita em um site para que ele suba algumas posições no Google. As diretrizes de SEO precisam ser definidas desde o início de um projeto, de forma estratégica junto ao desenvolvimento do site, do planejamento de arquitetura da informação, UX e inclusive acessibilidade web, afinal uma coisa depende da outra.
Mas afinal, o que é acessibilidade web?
Acessibilidade é permitir que qualquer pessoa tenha acesso a algum local ou informação, tenha ela algum tipo de necessidade especial ou não. Assim, um site acessível é aquele em que qualquer pessoa que visite consiga absorver o conteúdo e interpretar normalmente. O curioso é que a internet nasceu para ser acessível a todos, mas ainda encontramos grandes obstáculos inclusive em grandes portais.
Ok, e o que isso tem a ver com SEO?
Em primeiro lugar, um site que pode ser acessado por qualquer pessoa terá números mais satisfatórios, como maior número de visitas, taxa de rejeição reduzida, maior número de páginas por visita, enfim, números que condizem com um site que não exclui ninguém.
Além disso tudo, precisamos considerar que o Google é também um usuário cego, porém com menos capacidades de interpretação que um ser humano. Então se um site não estiver nem um pouco preparado para receber um usuário cego, quais as chances de que o Google o considere um bom site pra apresentar em seus resultados?
Bom, mãos à obra…
10 passos para um site mais acessível!
Acessibilidade web é uma prática muitas vezes esquecida, por parecer complicada demais ou cara demais, porém não é tão complicado como parece. Existem tecnologias como leitores de tela para cegos, como o JAWS, que leem o conteúdo das páginas de forma bastante simples, o mais importante é pensar a navegação dos usuários da forma mais clara possível.
Assim, selecionei abaixo 10 passos que, se analisados com cuidado, podem tornar o seu site mais acessível.
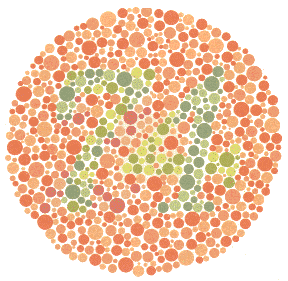
1. Cuidados com as cores
O daltonismo é um problema que atinge cerca de 8% de toda a população mundial masculina, ou seja, se o seu interesse está em atingir cada vez um maior número de pessoas, é importante conferir se o seu site não prejudica a experiência de usuários com dificuldade de diferenciar algumas cores. Na prática, isso significa não basear informações apenas em cores, como destaques de links apenas com outra cor, sem negrito ou sublinhado, ou marcar ofertas de um e-commerce apenas com destaques em vermelho, sem nenhuma informação em texto.

A Colorblind é uma ferramenta bastante utilizada para testar as péginas e visualizar a usabilidade para usuários com daltonismo. Indico experimentar também a Color Oracle, disponível para download, pois permite visualizar mudanças de toda a tela de seu computador, podendo testar as páginas inclusive durante a sua criação.
2. Organização do conteúdo
Um bloco enorme de texto sem atrativo algum pode prejudicar a leitura de qualquer usuário, ainda mais se ele for portador de dislexia e dificuldades de aprendizado. Dessa forma, o conteúdo deve ser pensando de forma mais inovadora, com imagens e gráficos que ilustrem e facilitem a compreensão.
3. Evitar efeitos exagerados
Disfunções como convulsão fotoepiléptica ou fotoepilepsia são causadas devido aos pulsos de luz interagindo com os olhos, neurônios e com o sistema nervoso central. Assim, “efeitinhos legais” como pisca-pisca constantes, luzes tremulantes ou efeitos luminosos estroboscópicos podem colocar em risco usuários propensos a fotoconvulsões.
Conforme o Guia de recomendações W3C, as páginas não devem conter elementos que pisquem mais de três vezes em um período de um segundo.
4. Site em flash
Sites em flash são o pesadelo de profissionais de SEO, e o mesmo se aplica, obviamente, para a acessibilidade web. Como funcionam baseados em imagens, os leitores de tela não conseguem interpretá-los. O ideal é evitar sempre sites em flash, pois a navegação se torna muito prejudicada.
5. Atalho para o conteúdo
Leitores de tela fazem a leitura de cima para baixo e da esquerda para a direita, assim, quando um site possui um menu superior com diversos links para diferentes seções, como no exemplo abaixo, o usuário vai ouvir todos os itens do menu antes de conseguir chegar ao conteúdo propriamente dito.
Assim, uma dica legal é inserir no topo da página um link de atalho para o conteúdo, para que o usuário pule para o que realmente lhe interessa no momento.
6. Otimização de imagens
Esse é um item bastante conhecido por profissionais de SEO, afinal, quem nunca otimizou a nomeclatura de uma imagem e atributos alt e title? O title é o atributo de imagem visível para usuário e o alt só aparecerá caso a imagem não seja carregada corretamente, certo? Não. É o alt que vai dar significado aos usuários que não conseguem enxergar a imagem. Veja as dica de Marco Antonio de Queiroz, o MAC do Bengala Legal:
“O atributo de imagem “ALT” tem de ser utilizado com bom senso e a partir da seguinte idéia: tudo que for escrito nele será ouvido a toda hora que o leitor de tela passar por ele. Dessa forma, imagens que não tenham função, que só sirvam de decoração na tela, como imagens de linhas horizontais, bolinhas e quadradinhos decorativos e coloridos, enquadramentos, deverão vir com o “ALT vazio”, ou seja, com um espaço entre as aspas.”
Um bom exemplo é considerar botões de ação com texto em formato de imagem, como “Comprar” ou “Adicionar ao carrinho”. Se botões assim não contarem com um alt adequado “traduzindo” o seu significado, vai ser muito difícil que ocorra conversão.
7. Transcrição de vídeos
Este ponto pode ser observado claramente no YouTube. A ferramenta tem incentivado cada vez mais usuários a criar legendas ocultas facilitando cada vez mais a sua implementação. O administrador do vídeo apenas cola a transcrição em um box, e o YouTube faz a sincronização automaticamente. Além disso, é possível fazer ajustes manuais para que fique perfeitamente sincronizado, sem necessidade de produzir um arquivo srt.
Acredito que estas facilidades funcionem para todos, pois o YouTube também consegue posicionar melhor um vídeo se ele consegue absorver todo o seu conteúdo.
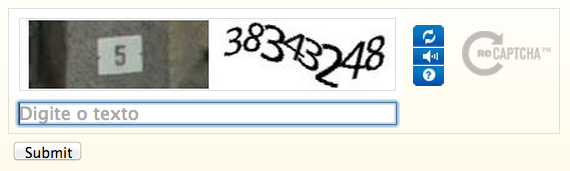
8. Ferramenta anti-spam
O captcha já foi um obstáculo na vida de usuários web com deficiência visual. Porém outros formatos já são utilizados atualmente, como validação auditiva, como na imagem abaixo, ou até mesmo perguntas que robôs não podem responder como, por exemplo, “A estação mais fria do ano é o inverno, qual é a mais quente?”.

9. Funções acessíveis apenas pelo mouse
É preciso estar atento a qualquer tipo de funcionalidade que seja acessível apenas através do mouse em seu site, pois pode se tornar uma barreira para usuários que dependem apenas do teclado para a navegação, por utilizar leitores de tela ou por possuir alguma dificuldade motora.
10. Atalhos no teclado
Refletindo sobre o item acima, algumas funcionalidades acessíveis aparentemente apenas com o uso do mouse, como menus mouse hover, podem ser simplificadas com o uso de atalhos no teclado. Confira aqui dicas de como implementar padrões de atalhos de navegação no teclado.
Um pouco mais sobre os leitores de tela
Depois de tanto falar de leitores de tela, aproveito para indicar dois vídeos do canal Ponto de Vista, do Lucas Radaelli, que apresenta, de maneira bem descontraída, como cegos utilizam computadores e também aparelhos mobile:



